Эту статью можно прочитать на русском.
Hey, folks. I finally posted my first fully functional application on Google Play. You can download it from the link or on the official website. In this post I want to briefly talk about its life path.

Backstory
During last winter I worked on an ambitious game project and realized that implementing a non-casual game and monetizing it alone is not such a quick task. In addition, some terrible events forced me to focus on more pragmatic things.
I had an unfinished application for designers and print specialists lying around on the dusty shelf of forgotten projects, aimed to simplify a wide range of color related tasks. Among them are the creation of color harmonies, the extraction of primary colors from a photo, physically based blending of pigments, the search for the nearest shades in widely used palettes and systems, Delta-E measurement, and many other specific functions like spectral curves calculations.
Unfortunately, work on this application stopped long ago because, as you may have noticed, I planned to provide an extensive list of features, and at that moment it seemed to me that I should implement everything at once. Was it maximalism, perfectionism, superheroism? It’s hard to say now.
The funny thing is that I had my own .NET library for working with colors and their transformations. There were additional modules, each of which provided the ability to solve the above tasks. There was also a clear understanding of how to include third-party libraries (and this is important because they make Bloometry different from other similar applications).
One can only ask oneself: how was it possible that you had all the pieces of the puzzle in your hands, but didn’t manage to put them together? The answer lies in the fact that you cannot just put all the little things together into a whole picture at once. Perhaps if you have a puzzle consisting of 10 elements, then some magic may happen. But if there are much more fragments, then you still have to assemble something separately, form larger parts, look for common patterns and do another tricks.
Back then I overestimated my skills and focused on everything at once. Fortunately, the new me learned to look at some things differently, and four months ago I got the idea to return to this project, divide the implementation into separate stages, and begin with realizing the most common tasks: the creation of color schemes manually or on an image basis.
Implementation details
Many people know that the screens of our devices operate the RGB model (red, green, blue) to display colors. At least they heard about it. Someone also knows that for printing another color model is used: CMYK (cyan, magenta, yellow, key/black).
To describe a color, we simply tell how much of each component should be present in it (for example, R = 255, G = 0, B = 0 is red). But the numeric RGB or CMYK values don’t really mean anything by themselves. In the same way that the coordinates X = 10, Y = 20, Z = 30 mean nothing. To use them, to transform into each other, it is necessary to set some kind of a reference frame. In the case of colors, to define the color space. Only then your computer, monitor, or printer will be able to understand what color you want to reproduce.
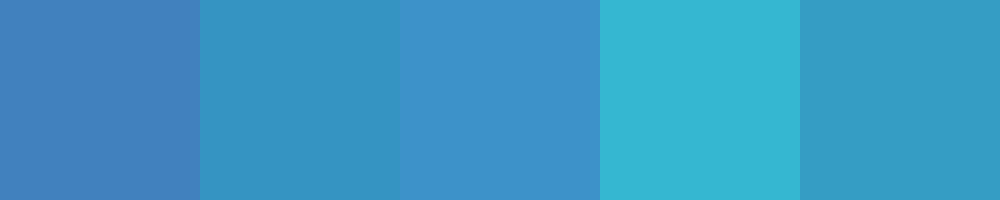
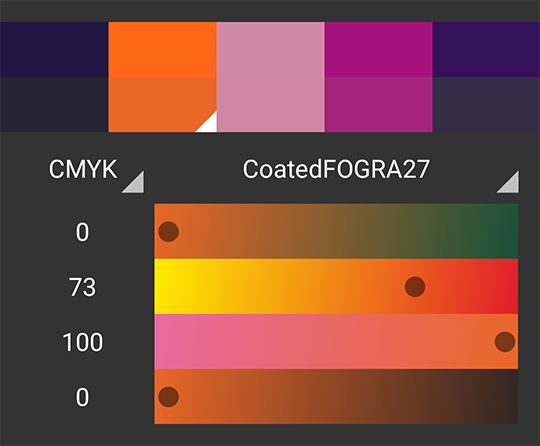
One of the universal ways to specify color spaces is ICC profiles, the standard for which was developed by the International Color Consortium. Those specialists who work closely with Photoshop, Illustrator, InDesign, or CorelDRAW must have worked with them because in such professional editors the ability to use and reconfigure the profiles is a must-have feature. But in simpler utilities, things are different. They completely ignore the existence of different color spaces and provide some abstract RGB, CMYK, Lab or other models for work. This always seemed strange to me, since it is completely incomprehensible from what and to what they convert, and how to use the numbers obtained during the conversion. Well, for sure you can use them, but how correct will it be? As an example, I’ll show you how a color with components R = 30, G = 130, B = 190 looks in five different spaces: sRGB, Adobe RGB, Apple RGB, ProPhoto, and Wide Gamut.

A word of caution: your screen is most likely using sRGB space, and actual colors are different from what you see. Either way, the differences are easy to spot. That is why in Bloometry I decided to clearly separate the concepts of color model and color space. After specifying the model, you will be prompted to select a specific space in the corresponding form field. And some of those spaces may be actually represented by ICC-profiles.

There is another important detail. Developers for some reason do not pay attention to the color wheel often. It just so happened that artists use the Itten’s color wheel based on the RYB triad (red, yellow, blue) from which other shades are obtained by mixing. But the displays operate the RGB components mentioned above, and the color wheel for this model is different (in the HSL / HSV encoding the Hue component is responsible for the position on the wheel). And here we have a problem, Houston.

In the picture, the «artistic» color wheel is the outer circle while the RGB color wheel is the inner circle. At first glance, the difference is not so great. But if we decide to find opposite (complementary) colors on these circles, we discover that in the Itten’s version this is quite a familiar pair of red and green, but in the RGB version blue will become the opposite of red. By numbers everything is correct, both colors in pairs are separated by an angle of 180 degrees. But perceivable contrast is still considered stronger in the first case.
For example, I gave a few more samples of complementary colors. The left column contains Itten’s pairs, the right column contains RGB pairs (samples are not aligned in brightness / saturation). Bloometry implements a more established color wheel with red, yellow, and blue as primary colors.
Project philosophy
In the previous section, I described some of the details that distinguish Bloometry from other services and applications of its kind. Probably they complicate the functionality of the entire project and may scare away some users, but I believe that it is better to have an ability to flexibly customize something than not to have it at all. On the other hand, I’m thinking of a feature to switch the interface between simple and professional modes, which could solve this issue.
In general, I decided to approach the matter more thoroughly and «scientifically». Actually, my maximalism / perfectionism has not gone away, so I put the desire to dig deeper into each element of the application. Whether such a desire can be profitable is an interesting question. Perhaps it lies in the plane of doing what we think is right or what will be more popular.
Perhaps now Bloometry looks simpler and more unpretentious than the foundation that is laid in it. In part, this is good because the user should not know about the underwater part of the iceberg. However, with the gradual introduction of all the planned functions, I am sure the overall building of this project will sparkle with its multi-colored lights.
Here ends the lyrical part of my story. Thanks for reading. For those interested, I will leave one more section as an afterword.
Programming part
Bloometry is implemented using Xamarin.Forms as C# remains my main working tool. And the possibility of writing cross-platform solutions for an independent developer is still more of a plus than a minus. It is necessary to make as much code as possible independent of the target platform, since each line of code is time consuming. As a result, I can say that even with an abundance of custom UI elements, about 70% of the code remained cross-platform (80–90 with libraries taken into account).
At the heart of the project is my own Scol color library. The mathematical model of transformations is based on formulas from the widely known site of Bruce Lindbloom. Color extraction is performed using machine learning algorithms implemented in Accord.NET. The pigments mixing and calculation of spectral curves is partly based on the ideas from this great site, partly on the Kubelka-Munk theory, partly on my ability to reverse-engineer (but that’s another story). Export to various formats is based on (un)official specifications depending on the type of file.
To integrate the advertising platform, Android libraries written in Java were required. They integrated into the project after rain dancing with Xamarin’s ability to wrap AAR and JAR libraries. Next come some analytic tools like Google Analytics or Flurry.
For the functionality associated with ICC profiles, I had to resort to the C language and the Little CMS library. Initially, I wrote my own wrapper through P/Invoke, but while the application was forgotten, the stable version of the lcmsNET library came out. The only thing left was to compile the code using the Android NDK. As a result, several files are obtained for each processor architecture, which are added to the project without any problems.